Responsivität bezieht sich auf die Fähigkeit einer Website oder Anwendung, sich an verschiedene Bildschirmgrößen und Gerätetypen anzupassen, auf denen sie angezeigt wird. Eine responsive Website passt sich automatisch an die Größe des Bildschirms an, auf dem sie angezeigt wird, einschließlich Desktop-Computern, Tablets und Smartphones.
Durch die Verwendung von Technologien wie HTML, CSS und JavaScript können Entwickler eine Website so gestalten, dass sie auf unterschiedlichen Bildschirmgrößen optimal angezeigt wird. Eine responsive Website bietet den Nutzern eine bessere Erfahrung, da sie nicht gezwungen sind, horizontal zu scrollen oder ständig zu zoomen, um Inhalte zu lesen oder zu navigieren.
Responsivität ist heutzutage sehr wichtig, da immer mehr Menschen mobile Geräte verwenden, um im Internet zu surfen. Eine Website, die nicht für mobile Geräte optimiert ist, kann potenzielle Besucher verlieren und somit auch mögliche Umsätze.
Leuchtet ein - also fragte ich weiter nach: "Und wie beeinflusse ich diesen Umstand am besten?" und war gespannt, was mir nun geschrieben wird:
Um sicherzustellen, dass Ihre Website responsiv ist, gibt es mehrere bewährte Methoden, die Sie anwenden können:
-
Verwenden Sie ein responsives Design: Entwickeln Sie Ihre Website von Anfang an mit einem responsiven Design-Ansatz. Verwenden Sie dabei eine flexible Rasterstruktur, um sicherzustellen, dass Ihre Website auf verschiedenen Geräten optimal angezeigt wird.
-
Testen Sie Ihre Website auf verschiedenen Geräten: Testen Sie Ihre Website auf verschiedenen Geräten wie Smartphones, Tablets und Desktop-Computern. Überprüfen Sie dabei, ob alle Inhalte und Funktionen auf allen Geräten gut zugänglich und benutzerfreundlich sind.
-
Verwenden Sie geeignete Bilder: Verwenden Sie Bilder, die auf verschiedenen Bildschirmgrößen gut aussehen und schnell laden. Achten Sie darauf, dass die Bilder nicht zu groß sind und dass sie in der richtigen Auflösung dargestellt werden.
-
Verwenden Sie eine schnelle Ladezeit: Eine schnelle Ladezeit ist für eine responsive Website von entscheidender Bedeutung. Achten Sie darauf, dass Ihre Website schnell lädt, indem Sie Ihre Bilder und Videos optimieren und die Dateigröße minimieren.
-
Verwenden Sie mobile-optimierte Funktionen: Bieten Sie mobile-optimierte Funktionen wie ein vereinfachtes Menü und ein aufgeräumtes Layout an, um sicherzustellen, dass Ihre Website auf mobilen Geräten benutzerfreundlich ist.
Indem Sie diese bewährten Methoden anwenden, können Sie sicherstellen, dass Ihre Website für eine optimale Erfahrung auf allen Geräten und Bildschirmgrößen optimiert ist.
Und damit ist der Beweis nun vollkommen erbracht, dass das Thema und der Vortrag von Ralf wirklich sehr relevant waren. OK, auch ohne künstliche Intelligenz haben wir das gewusst. Aber diese Unterhaltung war ja trotzdem unterhaltend! Hoffentlich für euch auch. Möchtet ihr über eine Unterhaltung mit KI lächeln? Dann schaut euch auch diesen Blog von Brunner-Druck mal kurz an!
Doch nun zu Ralfs Fakten - und zwar ganz in Kürze; für die ausführliche Version kann wie vorstehend erwähnt die Doku bestellt werden. Ich habe folgende Message aufgenommen:
- Im Bereich der Bildgrössen-Beeinflussung gibt es verschiedenste Werkzeuge.
- Teilweise sind diese in Publishing-Instrumenten enthalten - wie z.B. Page-Builder-Komponenten.
- Ferner gibt es auch Möglichkeiten innerhalb von Editoren - wie z.B. JCE Pro
- Ebenso kann man die Bilder mit Generatoren produzieren und mittels individuellem HTML-Code einbinden
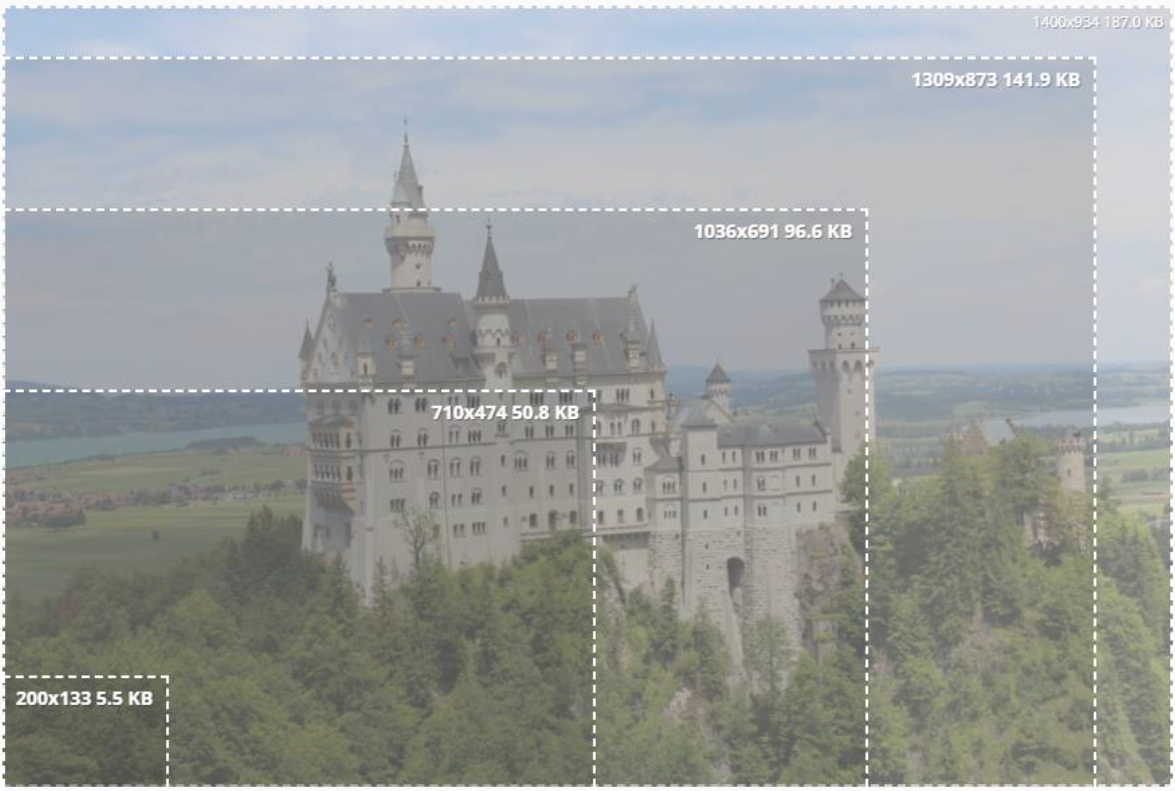
- sollten Bilder nicht grösser hochgeladen werden, als sie benötigt werden - zuerst auf die richtige Grösse skalieren und dann auch noch komprimieren!
- sind die Dateigrössen immer noch so mächtig, dass die Ladezeiten weiter optimiert werden sollten - dann sollten für unterschiedliche Bildschirmgrössen individuelle Bilder erstellt und hochgeladen werden
Anmerkung: nein, ein Protokoll schreiben wir nicht - wir tauschen uns an unseren Online-Meetings aus, diskutieren Herausforderungen, zeigen Lösungen und freuen uns, wenn Interessierte dabei sind und wir uns vom Anfänger bis zu den Profis ohne Vorbehalte unterhalten können!
- Wie machen wir unsere Formulare sicher vor Missbrauch mit Robotern? Ist Captcha der Weg und wenn ja, welche Lösung oder welche Erweiterung? Oder Honeypot?
- Wie integrieren wir Kalendereinträge zum Aufruf und lokalen Speichern durch unsere Seitenbesucher - oder ist das gar kein Bedürfnis?
- Und einmal mehr kam auch die Migration von Joomla!3 auf Joomla!4 hoch. Vor allem, wenn man da hunderte oder tausende von Beiträgen migrieren sollte! Ist es ein guter Weg, wenn man die bisherige Webseite (natürlich nur eine Kopie davon) auf Joomla Core reduziert, so dass keine Erweiterungen mehr enthalten sind, aber alle User, Kategorien und Beiträge und man dann migriert?