Jeder, der sich mit Joomla! befasst, hat sicher schon irgendwann den Begriff „Suffix“ gelesen! Es gibt das „Modul-Klassen-Suffix“ und das „Menü-Klassen-Suffix“. Doch was ist eigentlich ein Suffix und wie wende ich das an?
Was ist ein „Modul-Klassen-Suffix?
Ab und zu möchte man ein bestimmtes Modul anders formatieren, als die anderen Module. Joomla! bietet dazu das Klassensuffix an, welches eine großartige Möglichkeit bietet, um sowohl zusätzliche als auch einmalige Formatierungen zu vergeben.
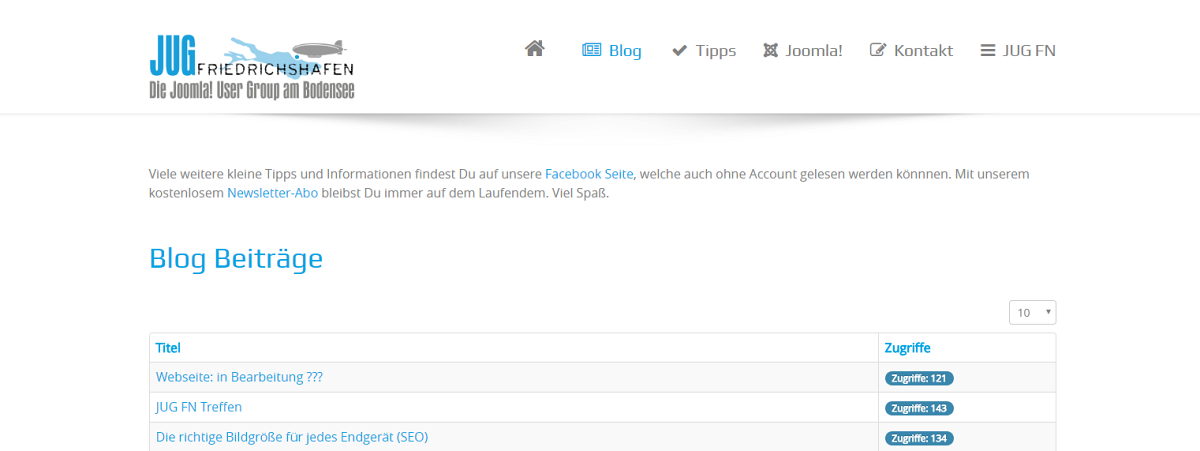
Als einfaches Beispiel, für das Grundprinzip, nehme ich einen Hinweistext in einem „eigenem Modul“. Wenn der Text ganz normal im Frontend angezeigt wird, kann das z.B. so aussehen:

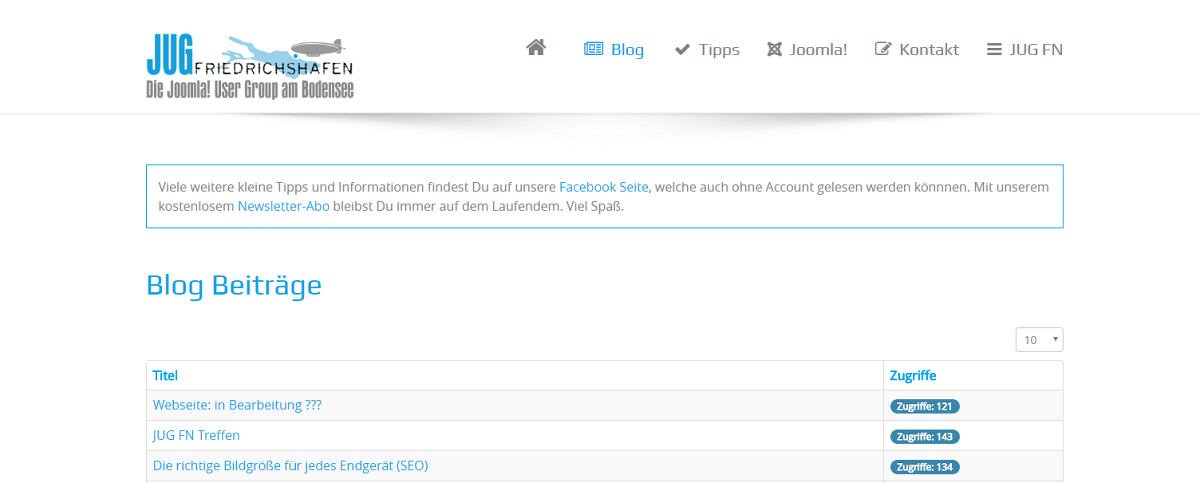
Damit der Hinweis etwas schöner und auffälliger angezeigt werden kann, benutzt man das „Modul-Klassen-Suffix“. Je nach CSS-Formatierung, z.B. hier mit einem blauen Rahmen, kann das so aussehen:

Wie wende ich das „Modul-Klassen-Suffix“ an?
Um das Modul nach eigenen Wünschen zu formatieren benötigst Du zwei Schritte. Der erste Schritt ist das Modul selber und der zweite ist die CSS-Formatierung. Dazu benötigst du folgende Einstellungen:
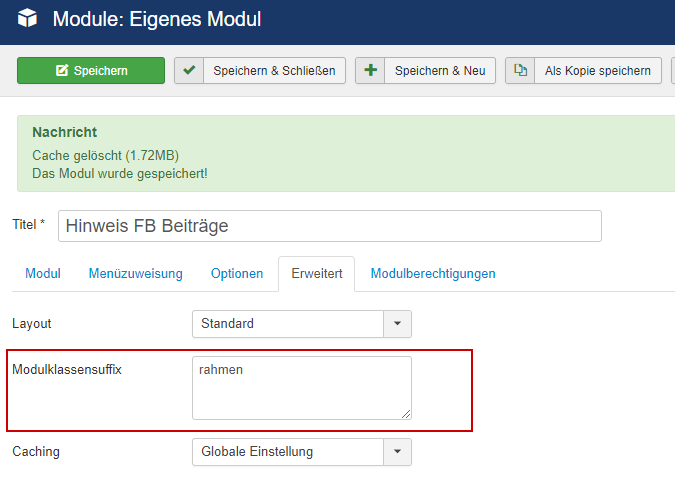
- Öffne das passende Modul (hier: eigenes Modul) und wähle den Reiter „Erweitert“ aus. Gebe dann in dem Feld „Modulklassensuffix“ einen eindeutigen Klassennamen ein, hier „rahmen“
- Klicke anschließend auf „Speichern & Schließen“

Jetzt musst Du noch die CSS-Formatierung für Dein Klassensuffix angeben. Als Beispiel hier, für den „blauen Rahmen“ gibst Du in Deiner „custom.css“ folgenden Code ein:
// Kommentar - eigener Rahmen
.rahmen {
border-color: #02a4e4;
border-width: 1px;
border-style: solid;
padding: 15px;
}
Viele weitere Informationen zu den diversen CSS-Formatierungen und Einstellungen findest Du auf unserer Webseite!
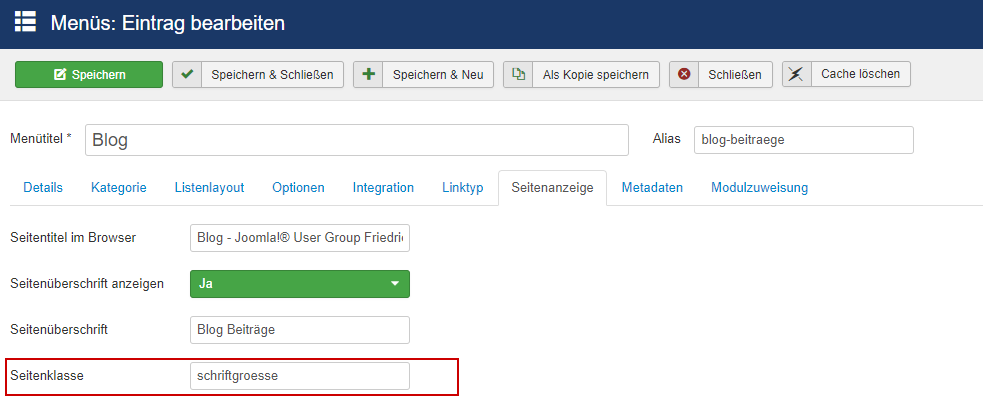
Das gleiche Vorgehen gilt auch für das „Menü-Klassen-Suffix“…
Damit kann ein einzelner Beitrag oder auch jeder Beitrag individuell formatiert werden (z.B. Schriftgröße). Dafür bietet sich die Seitenklasse an, die bei den Menüs gefunden werden und dann für den einzelnen Beitrag oder den Blog/Liste gelten. Die CSS-Formatierung könnte z.B. so aussehen:
// Kommentar
.seitengroesse {
font-size: 50px;
}

Ergebnis Kontrolle
Das ganze kannst Du noch einmal über die Console Deines Browsers kontrollieren.
Hinweis:
Wenn Du den Cache aktiviert hast, solltest Du diesen vorher immer leeren, damit Deine CSS-Formatierungen auch dargestellt werden. Solange Du am Testen bist, solltest Du den Cache komplett abstellen, damit das Ganze schneller und einfacher geht!
Weitere ausführliche und umfangreiche Informationen dazu findest Du im Web oder zum Beispiel hier:
Joomla Documentation: Using Class Suffixes
Viel Spaß damit.
