Module im Kontrollzentrum mit Spalten darstellen
Ich zeige dir, mit Joomla 3.9, wie Du Module des Administrators im Kontrollzentrum, Mehrspaltig erstellen kannst. Somit haben die Module mehr Platz und es können jederzeit auch weitere angezeigt werden. Von Haus aus werden diese immer 1-spaltig dargestellt.
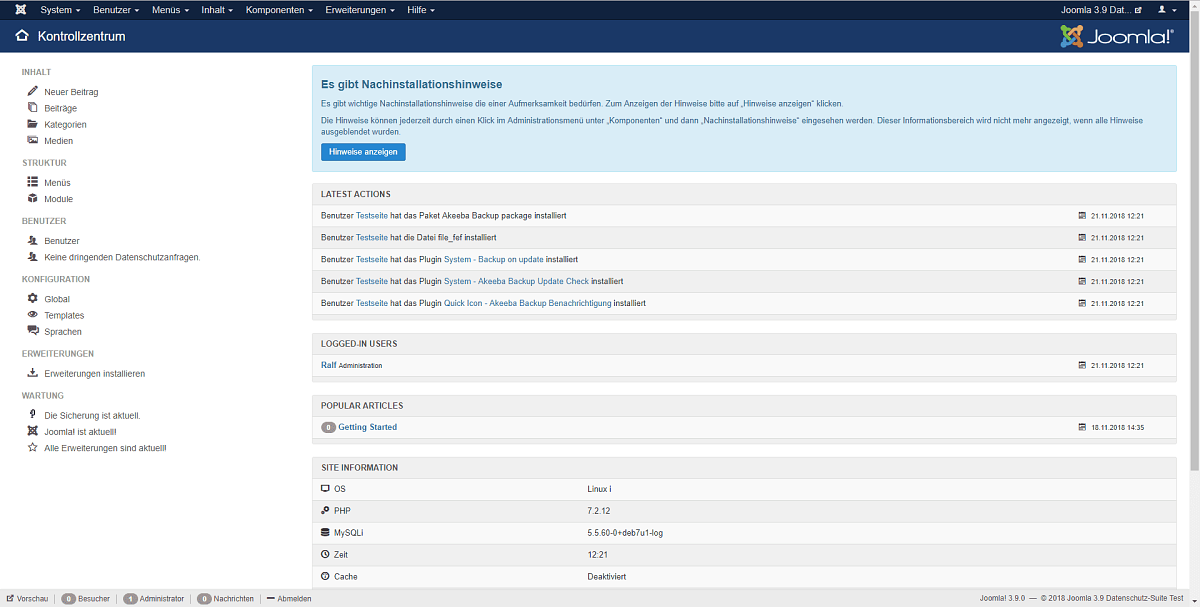
 (Standard Layout)
(Standard Layout)Die Module nehmen relativ unnötig viel Platz in Anspruch, vor allem in der Breite. Dieses kleine Problem kannst Du relativ einfach mit einem mehrspaltigen Layout, wie folgt, lösen.
Die Berechnung der Spalten
Die Berechnung ist ganz einfach. Joomla! 3 benutzt bekanntermaßen Bootstrap mit einer 12er Einteilung. Wenn Du die Module 2-spaltig anordnen möchtest musst du einfach 12 durch 2 teilen, ergibt also 6. Ein 3-spaltiges Layout mit der Zahl 4, also 12 durch 3. Du musst einfach immer 12 durch die gewünschte Spaltenzahl teilen, dann hast Du das Ergebnis für die Bootstrap Größe.
Die Module Vorbereitung Für die richtige Layout Einstellung, muss folgendes vorbereitet werden:
Für die richtige Layout Einstellung, muss folgendes vorbereitet werden:
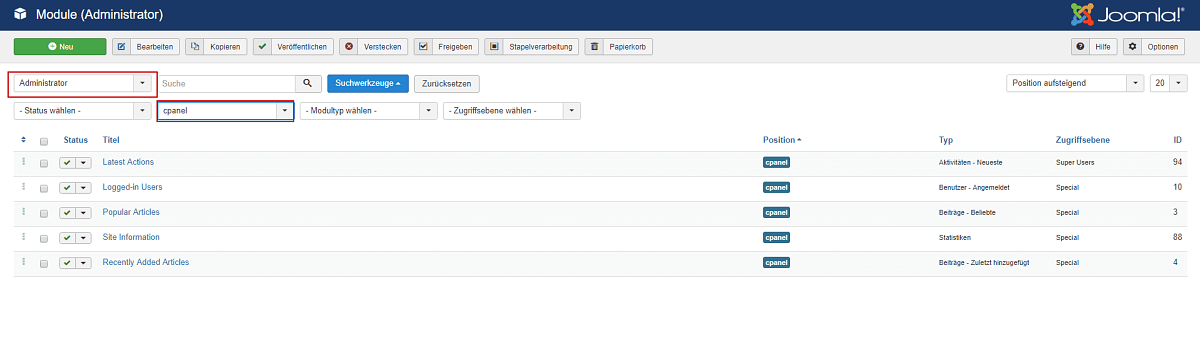
- unter Erweiterungen, auf Module gehen
- jetzt einfach oben links „Administrator“ auswählen
- unter „Suchwerkzeuge“ die Position „cpanel“ wählen. Somit siehst Du gleich alle Module welche für das Kontrollzentrum in Frage (aktiviert / deaktiviert) kommen können. Du kannst auch weitere Module unter „Neu“ dazu fügen.
- entscheide dich für ein Layout
- Anschließend solltest Du die genaue Reihenfolge (Doppelpfeile) der Module durch die Sortierung bestimmen, damit das Layout auch genau Deinen Vorstellungen dann entspricht.
(z.B. wie hier: Latest Actions - Site Information - Popular Articles - Beiträge-Zuletzt hinzugefügt - Logged in Users ) - Bitte nicht durch die englische Übersetzung irritieren lassen!
Das Layout anlegen
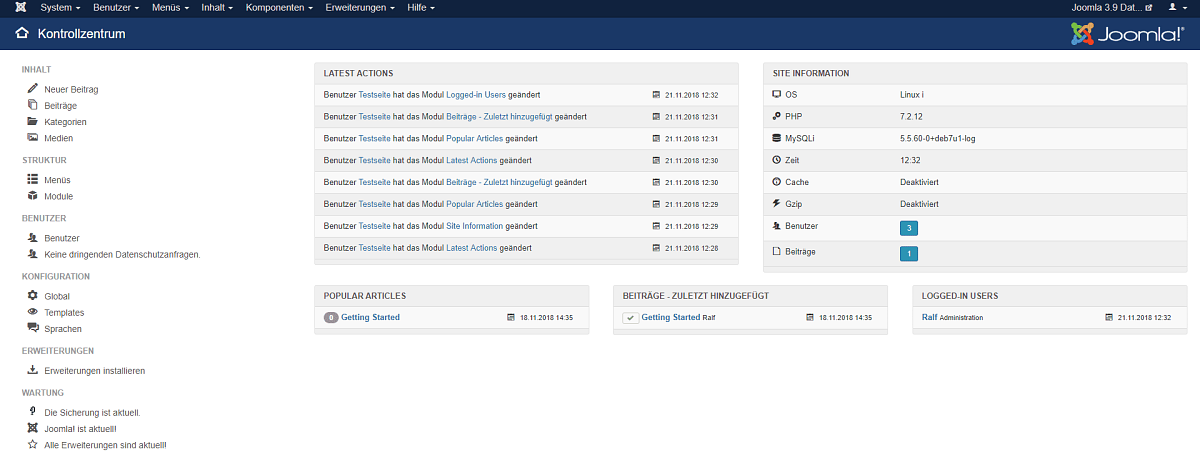
Entscheide dich für ein Layout, z.B. Gemischt (siehe Bild), 2- oder 3-Spaltig.
(Ein Beispiel mit einem gemischtem Layout)
Hier findest Du Beispiele:
Gemischt, also 2- und 3-spaltiges Layout
Modul 1 – Modul 2: die Bootstrap-Größe der Module ist jeweils 6
Modul 3 – Modul 4 – Modul 5: die Bootstrap-Größe der Module ist jeweils 4
usw.
nur 2-spaltiges Layout
Modul 1 – Modul 2: die Bootstrap-Größe der Module ist jeweils 6
Modul 3 – Modul 4: die Bootstrap-Größe der Module ist jeweils 6
Modul 5 – Modul 6: die Bootstrap-Größe der Module ist jeweils 6
usw.
nur 3-spaltiges Layout
Modul 1 – Modul 2 – Modul 3: die Bootstrap-Größe der Module ist jeweils 4
Modul 4 – Modul 5 – Modul 6: die Bootstrap-Größe der Module ist jeweils 4
Modul 7 – Modul 8 – Modul 9: die Bootstrap-Größe der Module ist jeweils 4
usw.
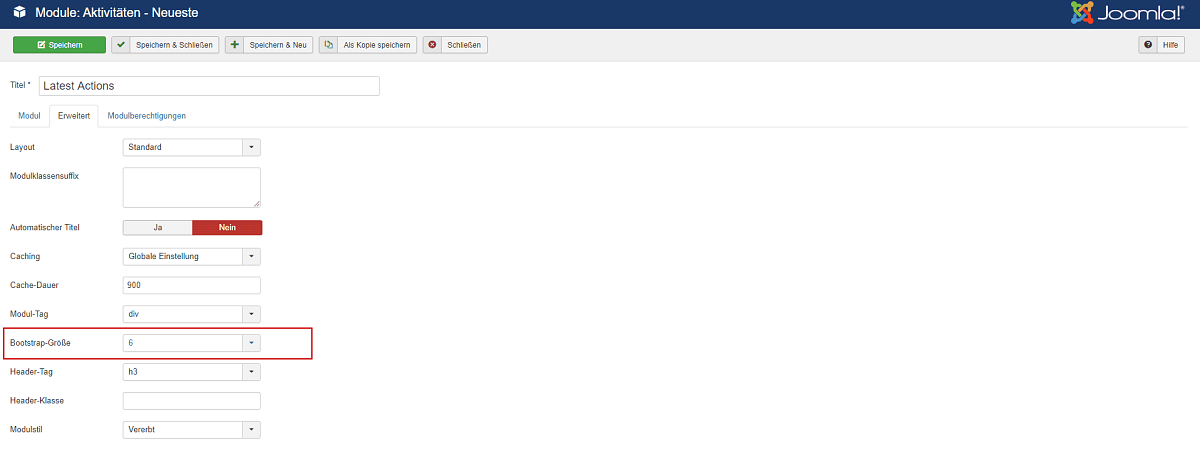
Layout einstellen – die richtige Bootstrap-Größe bestimmen
Nimm nun das erste Modul und gehe dort auf den mittleren Tabulator „Erweitert“ und wähle den Wert für die „Bootstrap-Größe“ aus. Wenn das Modul z.B. ein 2-spaltiges Layout haben soll, dann die „6“, bei einem 3-spaltigem Layout die „4“. Anschließend auf „Speichern“ und das Gleiche erfolgt nun mit den nächsten Modulen...
Hinweis
Wenn das Modul nicht geändert wird hat es immer die Bootstrap-Größe „0“ und wird 1-Spaltig dargestellt. Die folgenden Module verschieben sich dann entsprechend nach unten! Es muss evtl. wieder neu sortiert werden!
So kannst Du nun ganz einfach aus einem 1-spaltigen, ein übersichtliches mehrspaltiges Layout erstellen.
Solltest Du den Joomla Cache aktiviert haben, musst du diesen nach den Modul Einstellungen leeren, damit das neue Layout auch richtig angezeigt wird.
Nun viel Spaß damit...
